Page Fly : l'outil parfait pour
booster son site Shopify
Vous avez entendu parler de PgeFly mais vous ne savez pas exactement ce que c’est ?
Vous voulez obtenir de belles pages avec un super design mais vous ne savez pas coder ? Vous êtes à la recherche d’un éditeur wysiwyg (what you see is what you get ) pour améliorer votre mise en page ?
Vous cherchez les applications les plus performantes pour votre boutique Shopify ?
Alors bienvenue dans cet article complet sur PageFly. qui est peut être l’app la plus impressionnante disponible sur Shopify
PageFly en version courte
Si vous n’avez pas le temps de lire tout l’article (tldr en langage web) voici la version courte. PageFly est une application Shopify que vous pouvez télécharger gratuitement ici et qui vous permet de faire de la mise en page graphique beaucoup plus facilement qu’avec l’éditeur de base de Shopify.
Cela permet de créer de très belles pages web sans compétences en html ou css, donc sans savoir coder ou sans etre un expert Shopify. Cela peut vous rendre plus indépendant dans la gestion de votre site e-commerce Shopify et bien sûr améliorer visuellement votre eshop facilement.
Vous pouvez l’utiliser totalement gratuitement mais bien évidemment, pour profiter de toutes les fonctionnalités et d’un nombre de pages illimités, il faudra prendre un abonnement.
Si vous désirez obtenir un code de réduction de 5% sur PageFly (il n’y a pas de petites économies) , voici quelques liens utiles :
- 5% de réduction sur le package “Silver Plan”
- 5% de réduction sur le package “Gold Plan”
- 5% de réduction sur le package "Platinium Plan”
Démonstration de Page Fly
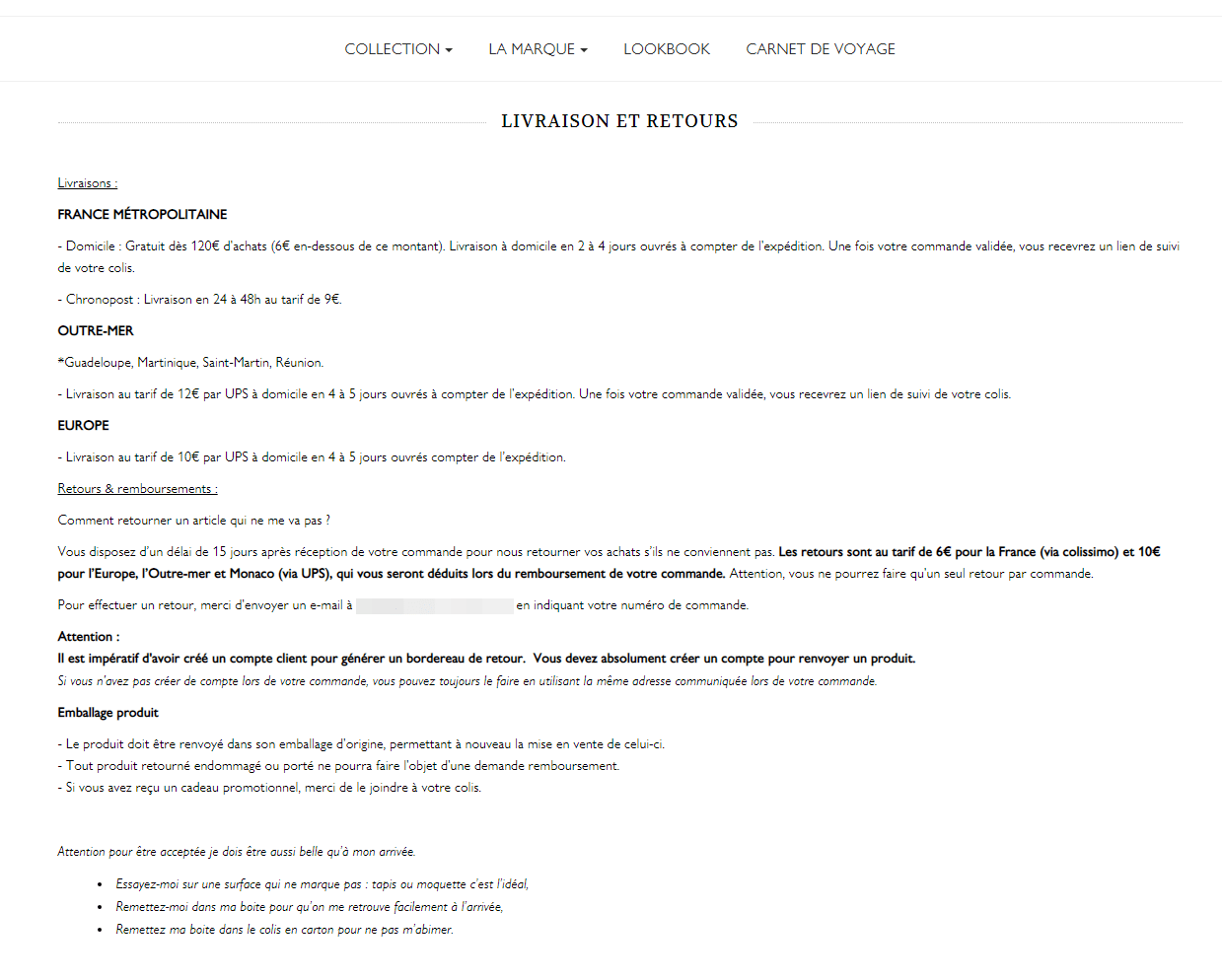
Sans PageFly

La mise en page est simple et sans fioriture
Avec Page Fly

La mis en page est plus dynamique grace à PageFly
Il est donc possible de créer de belles pages web sur Shopify sans savoir coder grâce à PageFly.
Les bonnes raisons d’utiliser PageFly
PagFly n’est pas destiné à tous les sites Shopify, mais voici quelques exemples de sites pour lesquels PageFly peut s’avérer utile, voire indispensable.
- Vous trouvez l’interface graphique de création de Page Shopify incomplet ou peu pratique à utiliser
- Vous voulez faire de la mise en page facilement et rapidement n’importe ou sur votre site Shopify
- Vous n’avez pas de budget de développement technique pour faire créer vos pages mais vous avez besoin d’un rendu graphique attirant
- Vous voulez gagner du temps dans la création de vos pages sur Shopify
- Vous voulez être indépendant dans la modification des pages de votre site
- Vous ne savez pas exactement ce que vous voulez en matière de design et d’ergonomie. PageFly peut vous aider à tester et à trouver le bon agencement graphique d’une page
- Vous avez besoin d’informations complémentaires sur les pages à afficher à vos clients mais vous n’avez pas les compétences techniques pour le faire
Bref, il y a presque autant de cas d’utilisation de PageFly que de marchand. Toujours est-il que pour gagner du temps, c’est une bonne application.
Comment marche PageFly ?
Alors, pour commencer, PageFly est une application disponible uniquement sur Shopify. Si vous utilisez Magento, Woocommerce, Prestashop ou Wix, il n’est pas possible d’utiliser PageFly. Donc première étape : ouvrir votre boutique Shopify ou migrer votre boutique vers Shopify si ce n’est pas déjà fait.
Pour ouvrir votre boutique Shopify et profiter de 14 d'essais gratuits, cliquez sur l'image ci dessous

Ensuite, il va falloir installer l’application, qui est totalement gratuite dans sa version de base. Elle est certes plus limitée mais même la version gratuite vaut le coup. Pour la télécharger, direction l’app store de Shopify par ici
Je ferai très certainement un tutoriel dans les prochains jours pour vous aider sur l’installation et la configuration initiale de Page Fly.
A quoi ressemble l’interface de Page Fly ?
L’interface de Page fly est simple et efficace, idéal pour vous y retrouver facilement, vous pouvez plusieurs type de pages :
- Regular Pages
- Home Pages
- Product Pages
- Collection Pages
- Blog Posts
- Password Pages
Chacune à ses petites spécificités mais elles sont toutes basées sur des concepts de Shopify. C’est donc compatible à 100% avec tous les sites marchands Shopify. Et comme d’habitude avec Shopify, pas besoin de mettre à jour les applications. Elles se mettent à jour automatiquement et fonctionnent avec tous les back office sans se poser de question.
Il est possible de créer une seule page de chaque type dans PageFly. Et cela peut suffire pour certains sites marchands car les pages sont réutilisables ! Si vous voulez afficher la même information sur toutes vos fiches produits, un seul template est nécessaire.
Si vous avez besoin de plus, il existe des plans payants pour avoir un nombre de pages plus important.
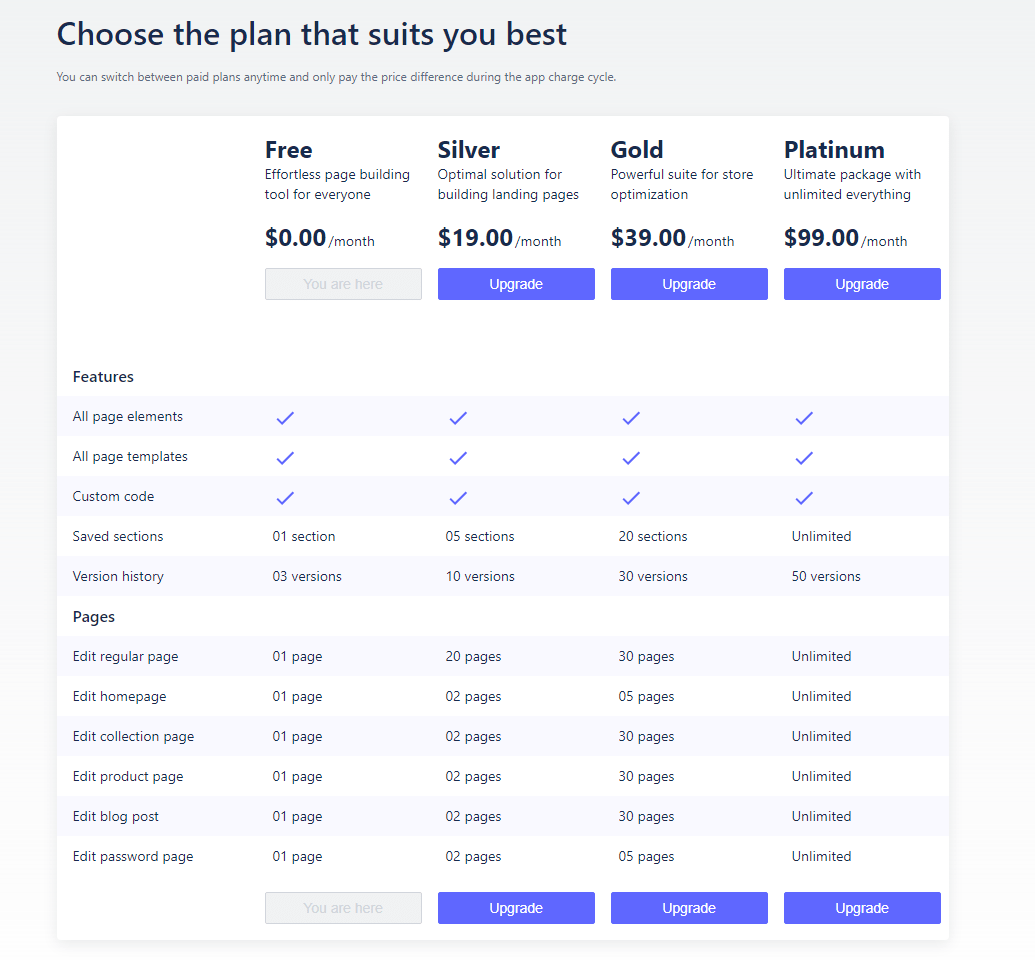
Combien coûte PageFly ?
Le prix de PageFly va varier en fonction de plusieurs critères .

Comment fonctionne PageFly techniquement ?
Là on s’attaque à une partie réservée aux plus curieux d'entre vous. Comment PageFly peut-il fonctionner sur Shopify ? Et bien, une des grandes forces de Shopify, c’est son système de template. Pour chaque type de page, vous avez un template (un pour les pages collection, un pour les pages produits etc…). Mais en fait, il est possible de créer des templates “alternatifs” . Imaginons que vous ayez deux types de produits : des chaises et des légumes, et, oui les deux produits sont volontairement très éloignés l’un de l’autre pour les besoins de la démonstration. Vous allez avoir un template “chaise” qui va présenter au mieux les chaises et un template alternatif pour les légumes, avec par exemple sur celui-ci, la liste des vitamines du légume.
Et bien Sachez qu’il est possible de créer de nombreux autres templates “alternatifs”. Et Page Fly va tout simplement créer un nouveau template et l’attribuer automatiquement aux produits que vous aurez choisis. PageFly ne supprime donc pas des informations mais vient écrire un vrai template dans Shopify. On est donc sur du vrai code technique même si l’interface d’utilisation est plus aisée pour le marchand.
Coté technique, le code technique de PageFly est forcément un peu moins optimisé que si il avait été réalisé par un développeur mais le gain de temps côté création et maintenance et tellement important que le bénéfice vaut clairement le coup
Concurrents de PageFly
Shogun Page Builder sur Shopify.
Sur Shopify, il existe une alternative : Shogun Page Builder. Très similaire à PageFly, je ferai un article pour le présenter plus en détail
Divi sur Wordpress
Si vous êtes sur Wordpress et que vous n’avez pas encore migrer vers shopify (je vous conseille de le faire, ça changera votre vie de e-commerçant) vous pouvez utiliser Divi. C’est une application comme PageFly mais elle ne fonctionne que sur Wordpress. Elle est compatible avec WooCommerce dans certaines proportions.
Les inconvénients de PageFly
On ne va pas se mentir, tous les marchands citent le coût mensuel de PageFly comme le principal frein à son adoption. Et pourtant PageFly bénéficie de très nombreux clients partout à travers le monde. Pourquoi ? Et bien parce que même si le prix peut paraître élevé, le gain de temps et de confort est tellement énorme pour le marchand que cela vaut le coup de de très nombreux cas.
Cela vous évite tout de même de demander un devis à votre agence pour chaque modification sur votre site ou peut réduire le prix de la maintenance.
Et ils l’ont bien compris chez PageFly car passer par un développeur shopify ou par une agence shopify pour créer une page ou une simple modification vous reviendra beaucoup plus cher ! Chez Pikka, mon agence Shopify, nous recommandons systématiquement l'installation de Page Fly, sur tous les sites que nous créons car nous sommes convaincus de son intérêt.
Faut-il maîtriser le html /css pour profiter de PageFly ?
C’est une question assez compliquée à trancher mais on va essayer d’y répondre quand même. Alors non, dans l'absolu, il n’est pas indispensable de maîtriser CSS ou HTML pour profiter de pagefly et d’en faire ce que vous voulez. PageFly est constitué de bloc que vous pouvez déplacer les uns à côté des autres en mode “drag n drop”. Une simple souris et une maîtrise d’un ordinateur suffisent pour s’en sortir. Mais d’un autre côté, plus vous maitrisez css et html, plus vous pourrez facilement obtenir des rendus complexes, précis et rapides. Par exemple, pour gérer les marges entre les blocs, connaître la différence entre padding et margin est importante et c’est du css. Connaître comment une page web est constituée (blocs div, p , span et autre) vous permettra de construire des éléments plus graphiques et plus beaux. Chez Pikka, nous avons de nombreux clients sans connaissances hml et css qui s’en sortent très bien sur PageFly.
Quelles sont les connaissances nécessaires pour maîtriser PageFly ?
En dehors de Css / html, il est tout de même nécessaire de comprendre dans les grandes lignes comment fonctionne une page web pour profiter de PageFly au mieux. De plus, l’interface, même si elle est relativement simple, vous permet de faire de nombreuses choses. Il est donc indispensable, à mon avis, de se former à Pagefly, par exemple avec l’aide de leur chaîne youtube pour comprendre comment cela fonctionne , voir des exemples et en apprendre plus. Sinon, pour aller plus vite, il est possible d’utiliser les templates tout prêts que PageFly met à votre disposition mais si vous ne les modifiez pas, c’est surement passer à coté d’un nombre important des possibilités de l’app.
Que penser de Page Fly ?
PageFly démontre bien qu’il est possible de customiser au maximum tout son site Shopify rapidement et facilement sans avoir besoin de connaissances techniques. Bien sûr, si vous en avez c’est encore mieux car vous irez plus vite mais ce n’est pas indispensable.
C’est un beau pied de nez à une légende tenace sur shopify, celle qui dit qu’on ne peut pas modifier grand chose sur Shopify. J’en avais déjà parlé dans un article précédent mais Shopify est extrêmement flexible de base et encore plus grâce à des applications spécifiques comme PageFly.
Si pour vous le design de votre site Shopify est important et que vous n’avez pas envie de payer un développeur pour faire la moindre modification sur votre site ou que vous aimez être indépendant, alors PageFly est réellement fait pour vous.