Détecter le type d'appareil avec GTM
Si vous utilisez régulièrement Google Tag Manager, vous vous êtes peut être déjà demandé comment déclencher un tag uniquement aux utilisateurs mobiles. Ou au contraire, bloquer un tag sur les mobiles pour ne pas alourdir inutilement le site. Cela tombe bien,il est tout à fait possible avec Google Tag Manager de détecter le type d’appareil utilisé par un internaute et d’utiliser cette information comme bon vous semble.
Note : cet article, bien que très descriptif n’aborde pas les points de bases pour comprendre Google Tag Manager. Si vous n'etes pas un expert Google Tag Manager et que vous n’y avais jamais touché, je vous conseille avant la lecture d’un article de type “Google Tag Manager pour les débutants” afin de comprendre les bases comme les balises, les déclencheurs et les variables.
Pourquoi analyser le type d’appareil utilisé par vos internautes ?
Se servir de l’information pour détecter un mobile ou non peut servir pour beaucoup de choses dans Google Tag Manager. Pour moi, je m’en sers principalement pour sélectionner les tags qui vont s’afficher sur mobile. J’ai deux objectifs en tête la plupart du temps : - Réduire le temps de chargement - Améliorer la lisibilité de l’UX sur mobile.
Et oui, a force d’ajouter des services de tchat, de chatbot, des pages de publicités, des popups, des bannières d’acceptation des cookies, des popups d’inscription à la newsletter, un site mobile peut parfois être un vrai arbre de noël. Et autant vous le dire tout de suite, c’est rarement pertinent pour la conversion quand on fait de l’e-commerce comme moi depuis 15 ans. Ma priorité est de faire acheter mes clients et de leur rendre l'expérience simple. Afficher les bons tags sur mobile est, à mon avis, aujourd’hui indispensable. Mais je m’en sers aussi parfois, sur demande de mes clients, pour ne pas afficher les mêmes tags sur mobile ou sur Desktop. Cela permet souvent de faire baisser le taux de rebond Bref, vous en ferez l’utilisation que vous voudrez, voici ma méthode pour détecter les utilisateurs mobiles avec Google Tag Manager.
Comment déclencher un tag uniquement sur mobile avec Google Tag Manager ?
Pour savoir si notre internaute utilise un mobile ou pas, nous allons tester et détecter le user agent du navigateur. Comme d’habitude avec Google Tag Manager, il va donc falloir créer d’abord une variable.
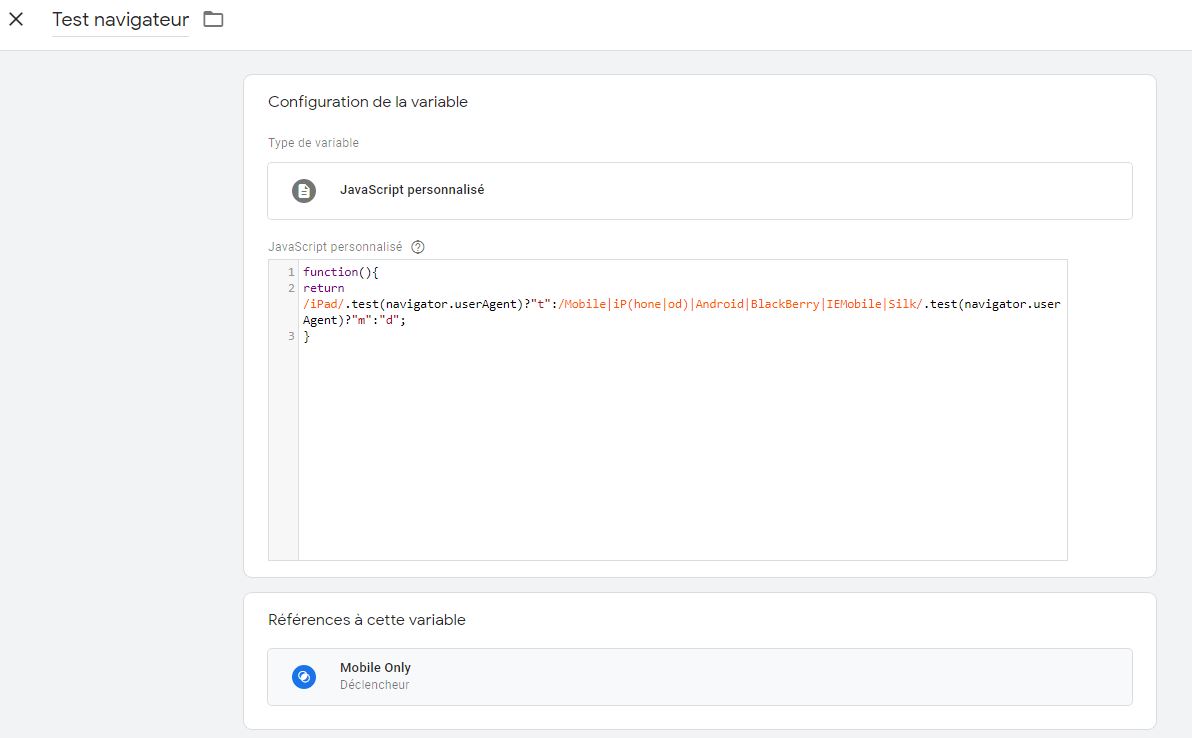
On va donc dans les variables et on crée une variable Javascript. Je l’ai appelé “Test navigateur” mais le nom est évidemment libre pour vous. Ensuite, il faut ajouter le code Javascript suivant :

function(){ return /iPad/.test(navigator.userAgent)?"t":/Mobile|iP(hone|od)|Android|BlackBerry|IEMobile|Silk/.test(navigator.userAgent)?"m":"d"; }
Pas de panique, c’est assez simple même si vous ne connaissez rien à la programmation ou au Javascript. Donc, les variables en javascript dans Google Tag Manager doivent retourner une valeur pour que cette valeur puisse être utilisée après. Notre bout de code va donc renvoyer une des trois valeur suivante : t si l’appareil est une tablette m si l’appareil est un mobile d dans les autres cas.
Oui, comme il faut renvoyer une valeur obligatoirement pour éviter tout problème, il faut bien une valeur par défaut à renvoyer au cas ou le test du navigateur ne donne rien (pour une raison ou pour une autre) .
Les explications techniques détaillées pour les curieux
Si vous avez envie de comprendre comment marche la détection de mobile, voici l’explication du code. Le javascript, lorsqu’il va être exécuté par Google Tag Manager, va remplacer une information, à savoir (navigator.userAgent) par la vraie information du user agent utilisé par votre internaute et va la comparer à la chaîne devant lui
Il faut savoir que “?” dans notre code est une sorte de “if” Si ceci alors cela. Les “:” servent à séparer les conditions Et le XXX.test(navigator.userAgent) va comparer le user agent à la chaîne de caractères avant le “.”
On peut lire le code ce détection mobile GTM ci dessus de la façon suivante :
Si /Ipad/ est présent dans user agent alors renvoie t sinon si /Mobile|iP(hone|od)|Android|BlackBerry|IEMobile|Silk/ est présent dans user agent alors renvoie m sinon renvoie d
Dans la première condition on test les Ipad, dans la deuxième les iphone et si on ne trouve rien on renvoie “d” .
Voilà, vous savez écrire un peu de javascript et détecter les mobiles, ou les tablettes ou les ordinateurs, dans GTM.
Mais il faut maintenant créer aussi un déclencheur. Ou même plusieurs en fonction de vos besoins .
Créer un déclencheur seulement pour les mobiles.
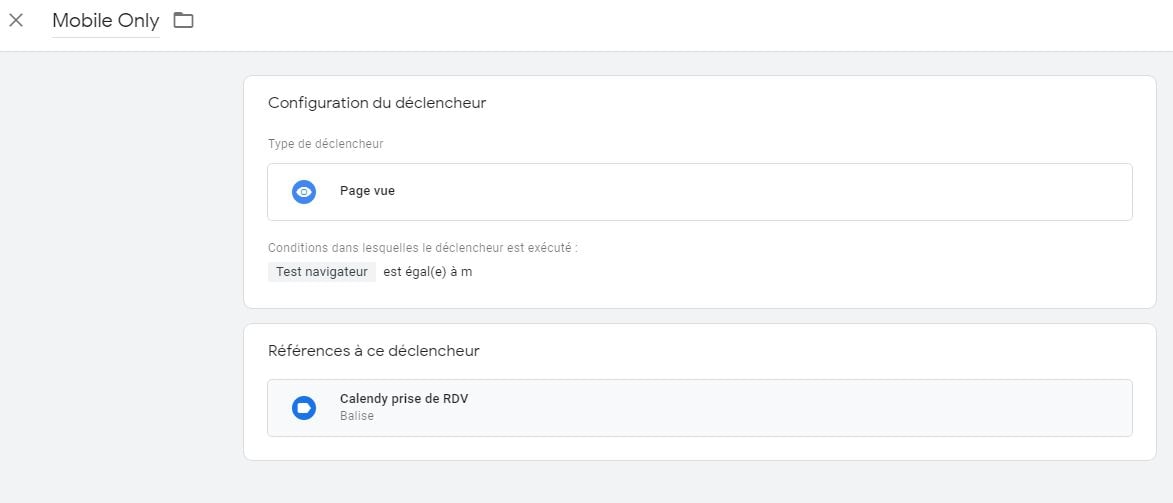
Vous avez un code GTM qui ne doit s’afficher que sur mobile ? Alors ce déclencheur est fait pour vous ! Créez un nouveau déclencheur, que j’ai nommé ici “Mobile Only” qui va se déclencher lors d’une page vue, du DOM prêt ou de la fenêtre chargée comme vous voulez (ça n’a pas d’importance pour notre exemple). Et vous allez surtout sélectionner “Certaines pages vues” et remplir la condition “Test navigateur” “est égale à” “m” Et vous sauvegardez.

Google Tag Manager va donc déclencher les balises associées à ce déclencheur uniquement sur les mobiles.
Vous pouvez bien sûr créer son opposé “not mobile” avec la règle suivante : “Certaines pages vues” et remplir la condition “Test navigateur” “ne contient pas” “m”
Vous aurez ainsi un déclencheur de balises qui activera les balises uniquement sur Desktop ou tablettes
Mais vous pouvez aussi créer de nombreux autres déclencheurs en fonction de vos besoins.
Déclencheur Desktop only
“Certaines pages vues” et remplir la condition “Test navigateur” “est égale à” “d”
Déclencheur Tablettes only
“Certaines pages vues” et remplir la condition “Test navigateur” “est égale à” “t”
Déclencheur Tout sauf Tablettes
“Certaines pages vues” et remplir la condition “Test navigateur” “ne contient pas” “t”
Déclencheur Tout sauf Desktop
“Certaines pages vues” et remplir la condition “Test navigateur” “ne contient pas” “d”
Avec ça, vous aurez la maîtrise de vos tags pour choisir qui doit s’afficher, ou non, sur mobile, tablette ou desktop.
Comment déclencher un tag uniquement sur un ordinateur ?
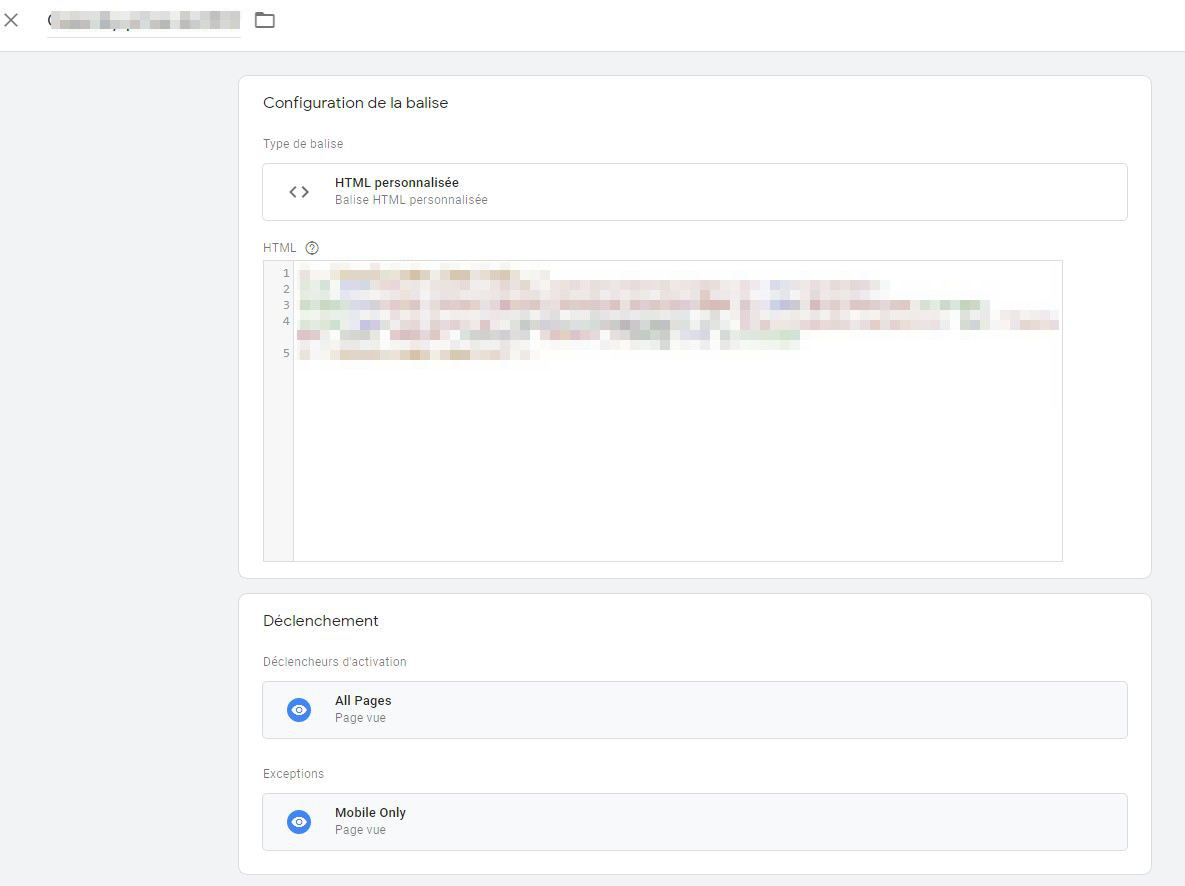
Voyons un exemple de tag qui ne se déclenchera que sur un ordinateur.

Dans l’exemple ci dessus , le tag s’affiche sur toutes les pages sauf sur mobile car nous avons bloqué l’affichage sur mobile grâce à l’exception “Mobile only” .
Nous aurions aussi pu déclencher la balise avec le déclencheur “Desktop only” . Il existe parfois plusieurs façon de faire la même chose dans Google Tag Manager.
Conclusion Détection mobile et Google Tag Manager.
Nous l’avons vu, il n’est pas très difficile de détecter un mobile dans Google Tag Manager et de choisir quand déclencher un tag ou non. A vous de jouer et de vous approprier ce code pour vos expériences et vos trackings Google Tag Manager ! Et si jamais vous avez besoin d'un freelance Google Anlytics, vous pouvez utiliser le formulaire de contact ci dessous ! Note : Merci aux équipes de Critéo de m’avoir appris ce code il y a de nombreuses années. Il me sert beaucoup depuis alors rendons à César ce qui appartient à César.